Instructional Design
As a student, I struggled to choose. I had a desire to help others enrich their lives through education, and to make engaging experiences as a designer.
Little did I know, I didn’t actually have to choose!
My day-to-day responsibilities
-
Our full-time salaried team employs a rotating staff of about 8-12 students from various disciplines to help us meet project goals. I work with students virtually and in-person to delegate tasks, teach them our processes, provide training, and follow up on project progress. This part of my job also requires frequent communication with our senior instructional designer, and my two other full-time ID team members, in order to coordinate which students are available for new projects, their unique skills/strengths, and their varied working hours.
I love being able to teach students valuable skills, explain how good design and accessibility knowledge is good for EVERY career, and give them tasks and projects that will help them with their portfolio and resume building. Even though students can’t stay with our team long, they are equally as valuable as the full-time staff in that keep us fresh and agile, and bring the skills and experience of their specific major. -
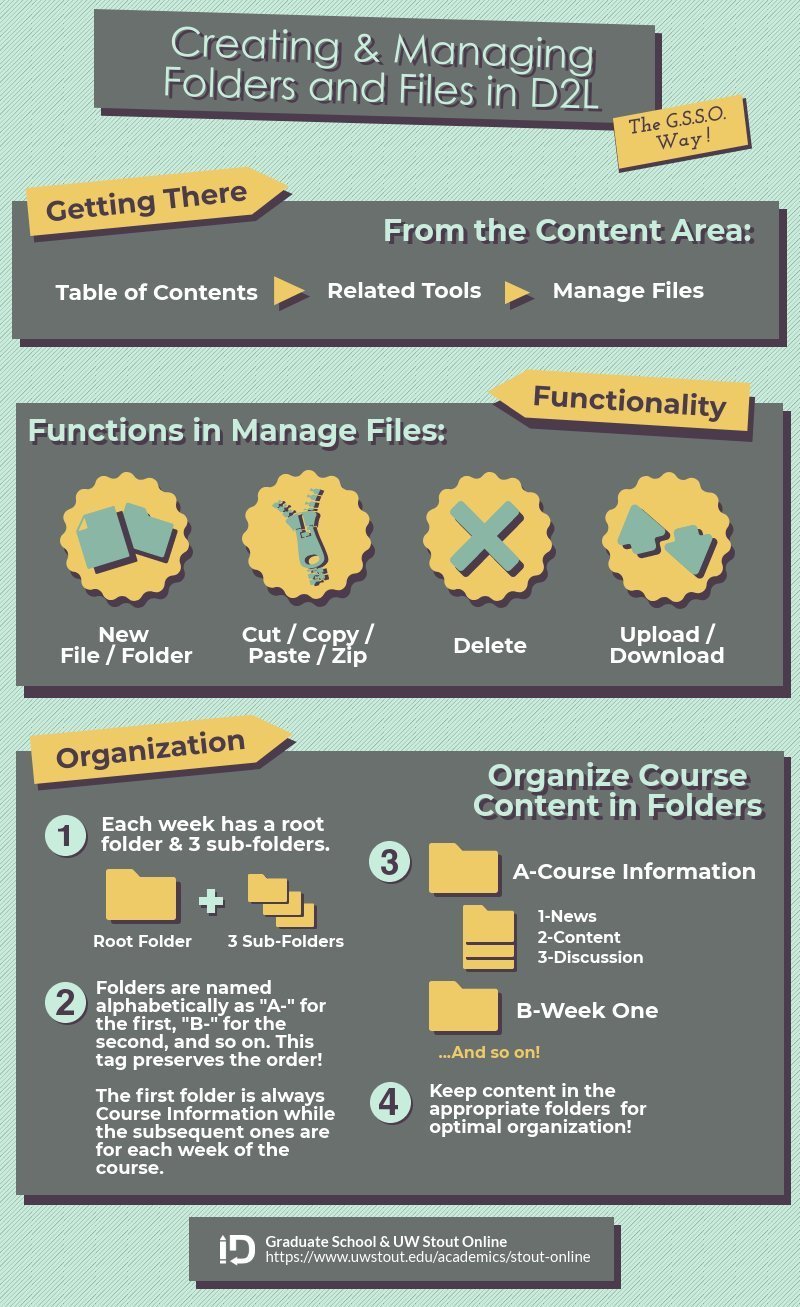
As our Senior ID Jamison loves to say, “Course Design is our bread and butter”. Its the work we all started on within the team, and as such all of us hold our course design work to the highest standard. Our university uses the Canvas LMS for all courses currently, but previously used Brightspace/D2L, a process that I helped two departments/Programs convert and rebuild all their courses for.
Our office is seen as a “full service” operation. For each course assigned to me I receive a syllabus and folder of course files from the instructor, and from there build a full canvas course, fill in the gradebook points and due dates, and organize their back-end file structure. Apart from three check-ins throughout the production period to report out progress and ask clarifying questions, we do this progress with no work needed from the instructor. Our production period lasts ~3 months, and I handle about 4 per semester in addition to the other tasks listed in this section.
I have helped create tables, templates, pre-made pages, and other assets for Canvas using my Adobe Suite, Office 360, and HTML experience.
I have also worked in some Blackboard and Moodle courses through my certificates, and am familiar with their course design needs as well.
-
The course accessibility audit is our tool for accountability and support with online courses. The process takes roughly one semester-long production period (~3 months), and I work on about 8 accessibility courses per semester. I work one-on-one with an instructor to take their course through our pipeline, from a course with no accessibility work or checks, through to meeting WCAG 2.1 AA standards minimum. The process includes:
Creating a “Course Inventory”, a full breakdown of every course item in canvas that needs to be checked for accessibility. It uses a google sheets template I created for this purpose, which is used to track and log our progress in course accessibility.
Every item on the list is checked against the accessibility checklist for that file-type, color-coded depending on the degree of fixes needed, with comments added to the inventory for action items needed to meet the standard.
I create action-items in student to-do’s for all fixes needed, sorted by the file type and urgency/time needed. Tasks include creating captions and transcripts, syncing captions, PDF remediation, text recognition, Alt Text and Image Descriptions, Word and PPT accessibility checking, building text alternatives for charts and diagrams, checking HTML pages for color contrast, font choice, header structure, etc.
As students complete the action items using accessibility checklists and trainings I provided, I double-check their work as tasks are marked completed. When not checking their work I am joining them in completing these items.
I overwrite each item with the “fixed” version in the course, then give the instructor the accessible version of their course to sign off on.
-
This part of my job is something I take a lot of pride in, as it is a process that I created, and is the only of its kind being applied in higher-ed courses. In 2018, as a recent graduate myself, I knew that there were major issues of burnout amongst students, and that courses could be very inconsistent in their workload, adding to this burden. I also recognized that our accessibility process helped with physical disabilities, but I knew we could do better for advocating for our neurodivergent, ESL, and non-traditional students.
When looking over the research on the subject of student workload and student burnout, I found several common ideas: student expectations and planning, and workload consistency. A college course can be a lot of work, and most are. But more important than the amount of the work is giving students clear expectations and the amount of work needed, and giving them the relevant information to manage their time for their unique life situation.
With that information, I proposed creating a “Time Audit” inventory process that instructors could enroll in, in addition to our course design or accessibility process. Using data pulled from a variety of studies to make my calculations, this inventory gives an instructor an estimated break down of the time-commitment a student has to make to complete all the required course content and assignments, broken into weeks/units, as well as the sub-categories of activity type; ‘Reading’, ‘Watching’, or ‘Doing’. It also tracked the amount of time needed, compared against the points it awarded for a grade. I took all this information and condensed it down into a 3-page visual report that gives the instructor an idea of how much work they are expecting a student to do, the variety of work being done, and how it is being rewarded or reflected in their grade. I then gave the instructor templates and tools to modify their course workload as desired to better align with the course credit hours, communicate weekly expectations, divide up larger projects into pieces, etc. -
Campus Accessibility Committee
Emerging Instructional Technology Committee
Search and Screen Committees
Sharepoint Site Designer
Educational Games, Articulate Learning Objects, and other special projects.
Sample Course Module Design: Mughal Art Unit
Course Page Templates, Campus Websites
On our team, I am the ID with the most comfort and experience with HTML and web design.
So when our team is building items that need that skillset, like our Sharepoint site, projects with campus partners, or more complex course items such as landing pages or scalable course items, I am usually tasked with their completion.
Tools used
Languages/ Markups
HTML, CSS, some Java.Platforms and LMS Experience
Sharepoint, Blackboard, D2L, Canvas, Squarespace, Wordpress.
Miscellaneous Course Assets and Materials
Sometimes our standard course design and accessibility work isn’t what our campus partners need, and the “other duties as assigned” section of my job description gets to flex its muscles! I like to use these unique jobs and queries as a chance to show other units on campus the work we do on the ID team by making polished, robust materials.
Getting to focus more closely on my graphic design and digital art skills also helps me keep these skills sharp, which helps in all of my more “standard” projects overall.
All of this is just to say, bring on the random projects!
Tools used:
Microsoft Office Suite
Articulate 360
Adobe Illustrator
Adobe Photoshop
Food and Nutrition Slide Fixes
For this program I had to convert all of their PowerPoints, from low-resolution pictures of slides sourced from another organization, into accessible screen-reader friendly text. This work was applied to roughly 400 slides, across multiple slideshows and courses.
Because I was already rebuilding each slide from scratch, I also took the opportunity to modernize the clip art and slide designs for visual interest. I have included examples of fixed slides and a selection of the cohesive stock photos for one of these presentations, each of which was modified to fit the color pallette. When a course used content from another organization, I also verified permissions for use, and made the branding of the original source organization more prominent. This can be seen in the example, where I made the source (ASPEN) clearer.
Equity |Diversity | Inclusion Courses
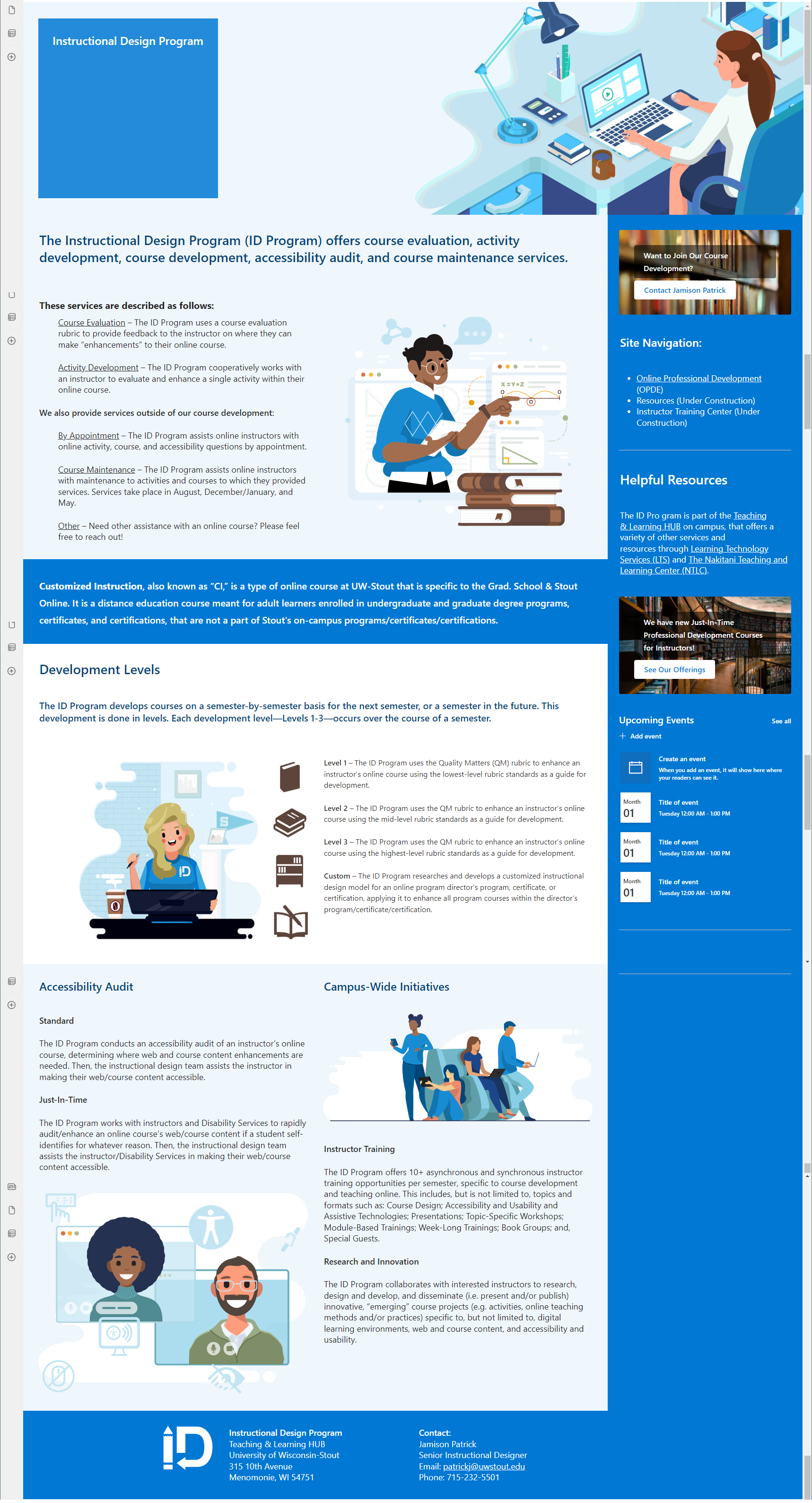
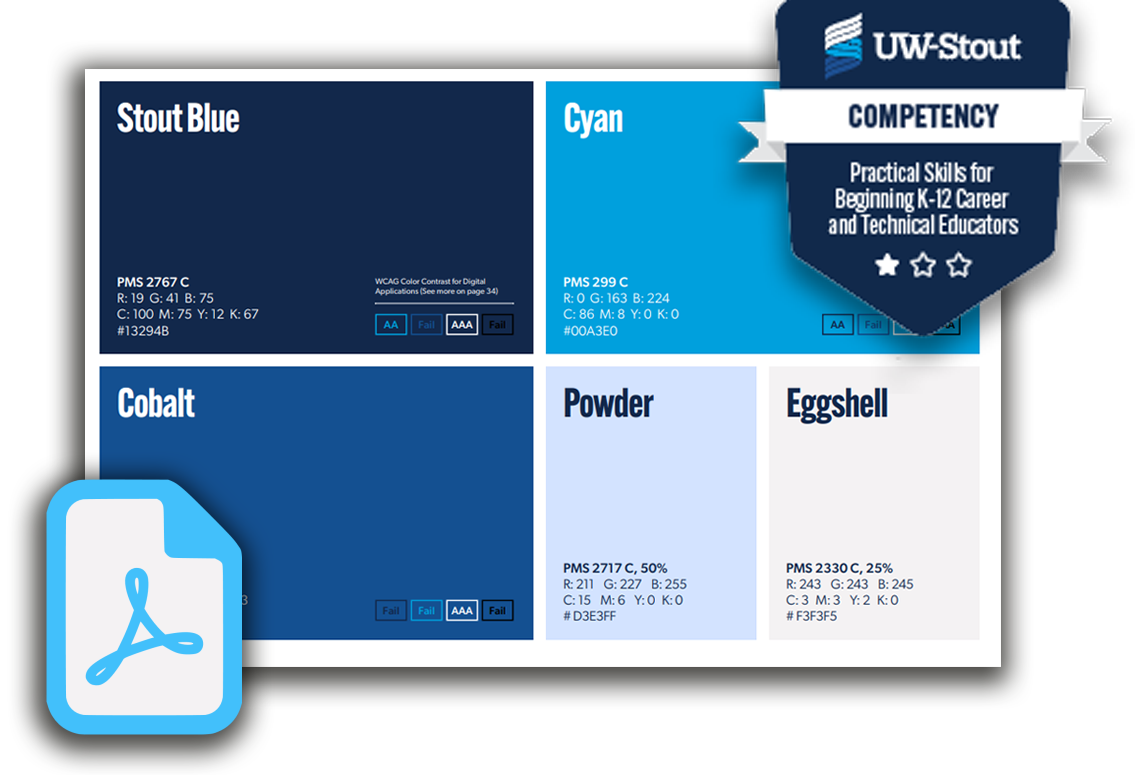
I was tasked by our program and the continuing education office to create new canvas pages/courses for a battery of four EDI courses, which were previously in a PowerPoint or PDF format.
A unique challenge to this project was needing to use institutional branding rules, which we aren’t required to in our “internal” course materials. I also needed to create a Canvas template for the program for creating any future EDI courses, to keep them consistent, and make the courses incorporate a new badge award for competencies and certificate progress.
Tip Sheets, Infographics, and Help/Support
For most of campus outside of our online courses, these support documents are often their main exposure to what we do on the instructional design team. I try to design these materials accordingly, to capture attention and give a good first impression with playful themes, bright color, and clean design.
Provided for free is an example of a larger-size infographic tip sheet, “How to make Group Projects Less Terrible”
Tools used:
Canva
Piktochart
Adobe Illustrator
Adobe Photoshop